文章最后更新时间:
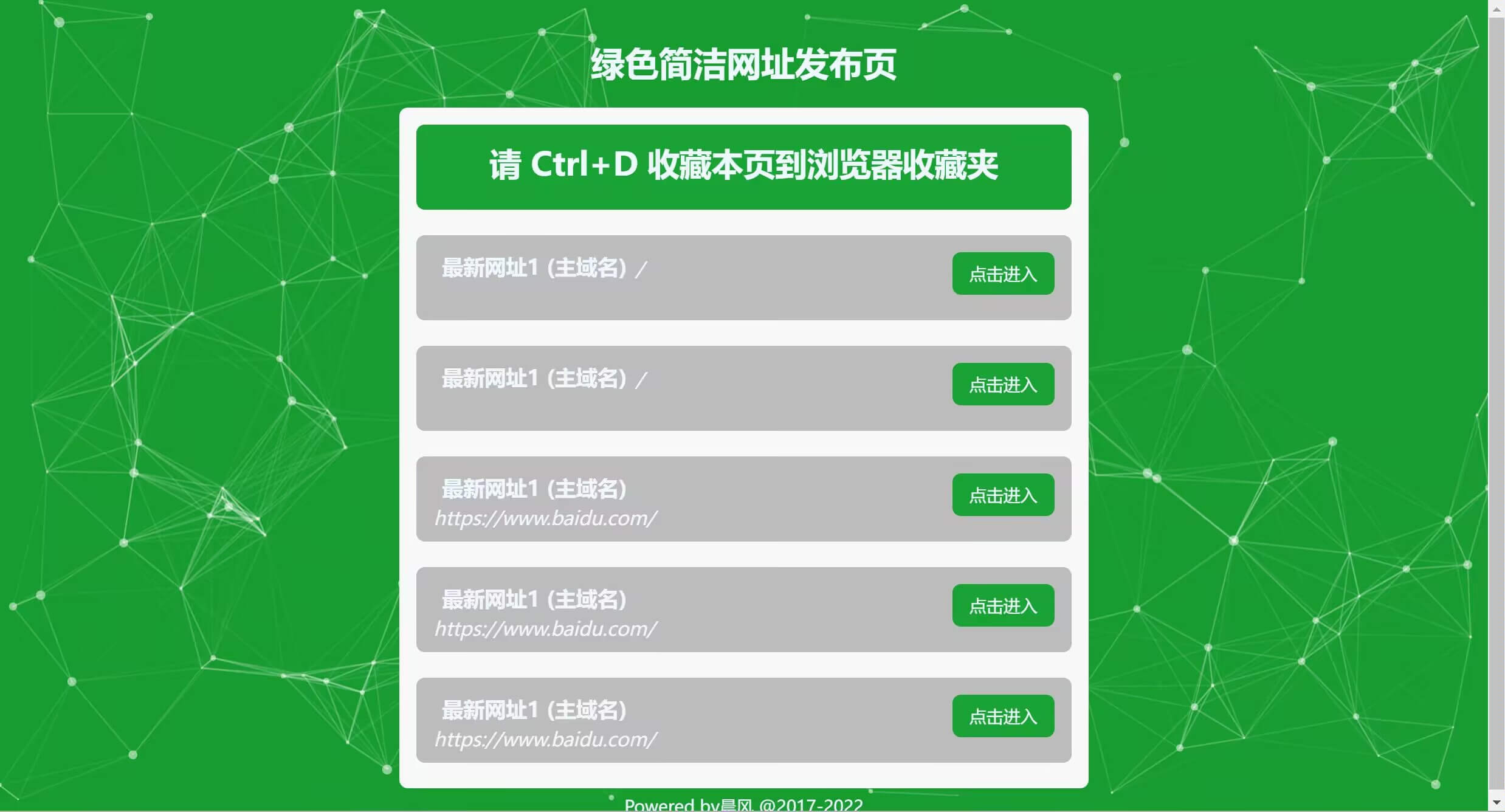
效果图如下:
![子比主题网站底部添加信息统计教程 图片[1]-子比主题网站底部添加信息统计教程-轩逸博客](https://www.xyi66.cn/wp-content/uploads/2022/01/IMG_20220114_223131.png)
使用教程:
![子比主题网站底部添加信息统计教程 图片[2]-子比主题网站底部添加信息统计教程-轩逸博客](https://www.xyi66.cn/wp-content/uploads/2022/01/10.31-1.png)
在子比主题的主题目录下,header.php底部添加下函数代码,代码如下:
<!--调用信息代码-->
<!--底部统计用的代码-->
<script type="text/javascript" >
<?php
//用户总数
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo "var tj_24h="."'$post_24h'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress整站文章访问计数
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime("2021-9-29"))/86400);
echo "var tj_wdyx="."'$wdyx_time'";
?>
</script>
<!--调用信息代码结束-->- 注:函数运行日期2020-9-29改为你自己网站运行的日期。
- WordPress后台小工具添加自定义代码
- 在后台–>外观–>小工具–>自定义HTML,把自定义HTML放到合适的版块里(子比主题放在首页-底部全宽度),然后把下面代码复制粘贴进去,即可在前台显示。代码如下:
- 注:附加小教程:修改背景图片
- 背景图片直接更改小工具自定义HTML里的内容,大家可以Ctrl+F搜索jpg,更换自己的图片链接即可。
感谢您的来访,获取更多精彩文章请收藏本站。

供学习和研究使用,请在下载后24小时内删除
购买前可以联系作者确认资源信息,防止交易矛盾
© 版权声明
NOTICE
xyi0522@163.com | Copyright © 2023~2026
01
DISCLAIMER
本站资源大多来自网络,如有侵犯权益请联系管理员,我们会第一时间审核删除。站内资源仅供学习测试,未经许可禁止商用,请在24小时内删除。
02
VIP PRIVILEGE
遇到付费内容?升级钻石VIP即可全站免费畅享所有资源,可以联系我的微信进行开通。
网络交流 QQ 群:159958602
THE END












- 最新
- 最热
只看作者