文章最后更新时间:
使用教程:
- 复制到子比主题后台->自定义CSS样式 里面就行了
- 在代码 28 行 background: url()括号内填写你需要显示的图片链接
代码如下:
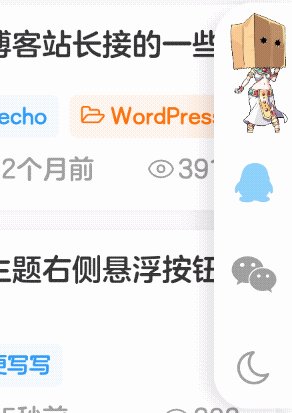
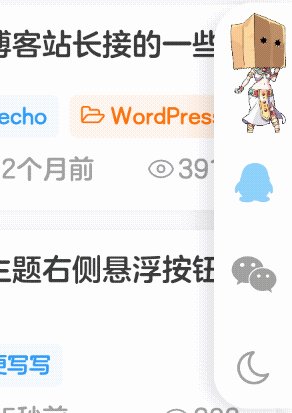
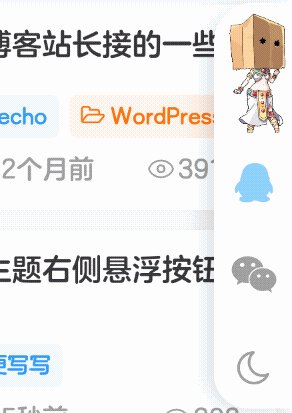
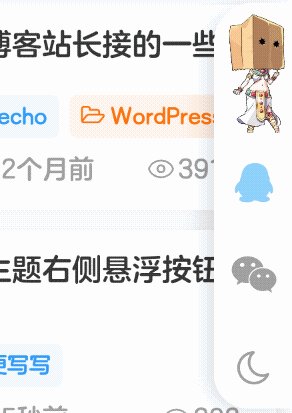
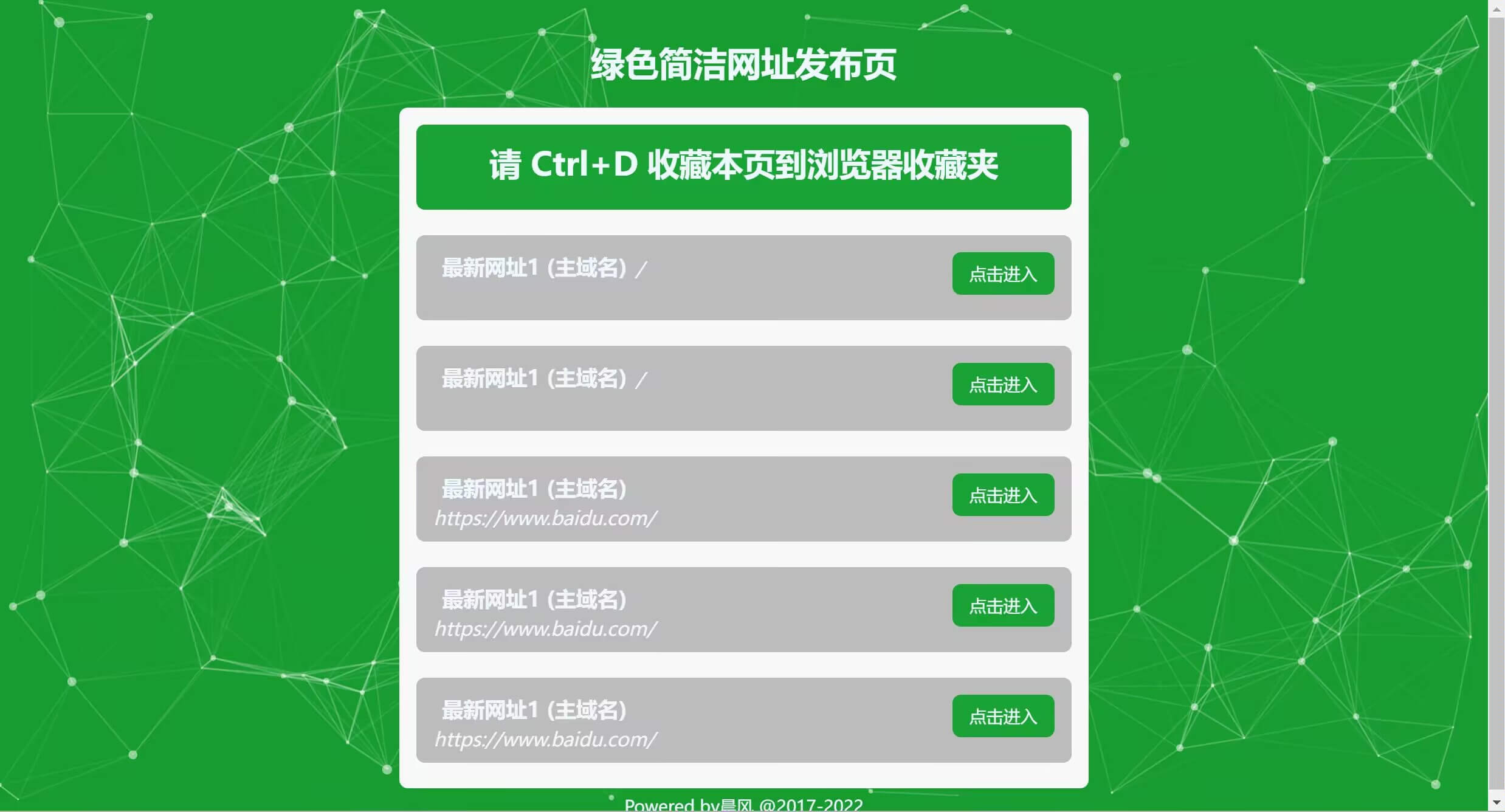
效果演示:
![子比主题右侧悬浮按钮栏美化 图片[1]-子比主题右侧悬浮按钮栏美化](https://xyiyun-1303847110.cos.ap-shanghai.myqcloud.com/2022/08/IMG_20220423_031514.png)
展示素材:
![子比主题右侧悬浮按钮栏美化 图片[2]-子比主题右侧悬浮按钮栏美化](https://xyiyun-1303847110.cos.ap-shanghai.myqcloud.com/2022/08/c2a737446577-1.webp)
感谢您的来访,获取更多精彩文章请收藏本站。

供学习和研究使用,请在下载后24小时内删除
购买前可以联系作者确认资源信息,防止交易矛盾
© 版权声明
版权声明
1
本站名称:轩逸博客
2
本站网址:www.xyi66.cn
3
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END












- 最新
- 最热
只看作者