文章最后更新时间:
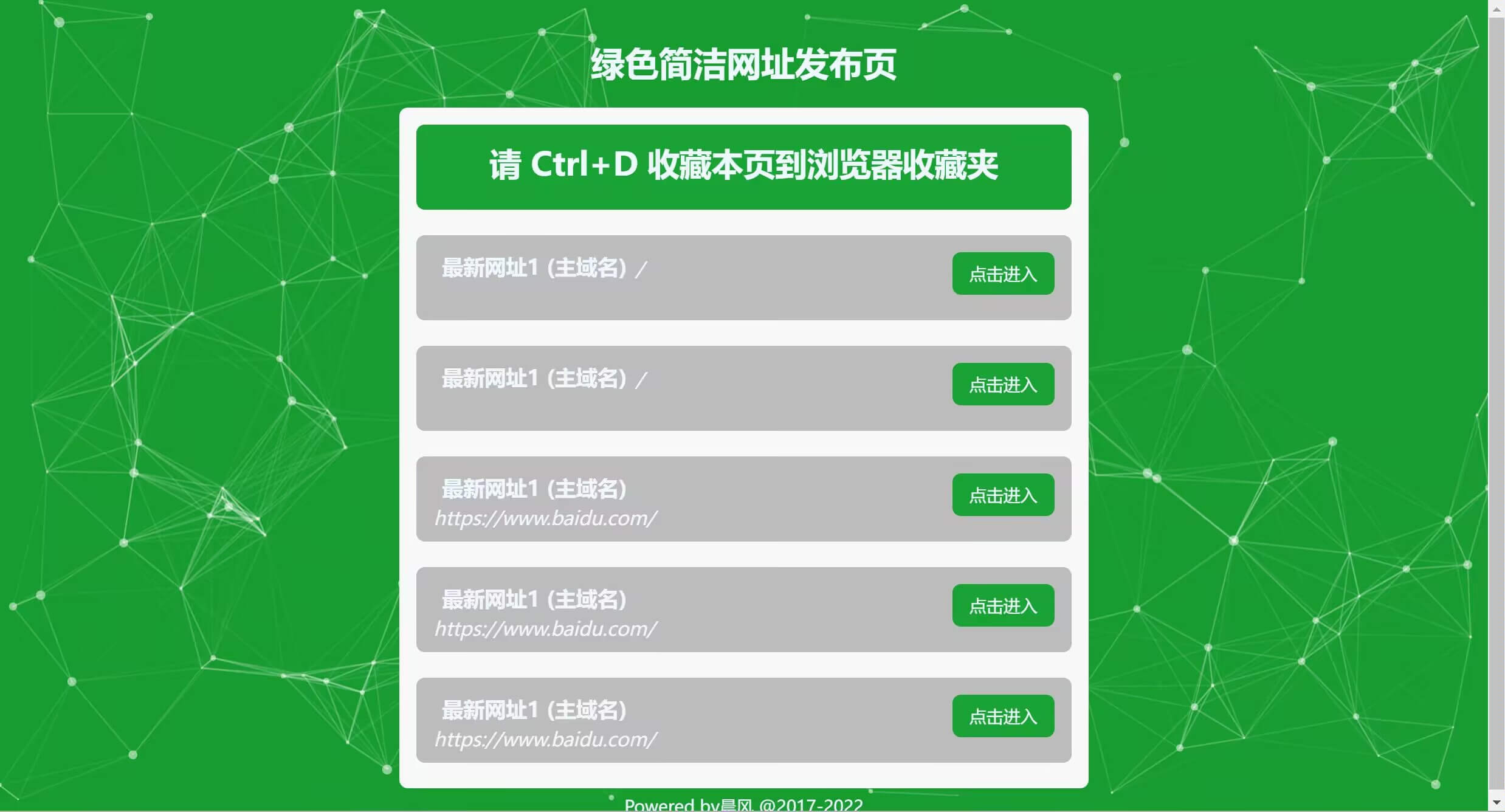
演示:
![子比主题美化 – 文章角标 图片[1]-子比主题美化 – 文章角标-轩逸博客](https://www.xyi66.cn/wp-content/uploads/2024/03/20240328223704789-角标20240328223440.png)
文章发布时可自行选择内容与颜色,不填写内容则不显示
![子比主题美化 – 文章角标 图片[2]-子比主题美化 – 文章角标-轩逸博客](https://www.xyi66.cn/wp-content/uploads/2024/03/20240328223948383-QQ截图20240328223922.png)
教程开始:
将下面代码添加进子比主题下的func.php文件内,若没有则创建一个,如果是新建func.php文件夹记得复制<?php 去掉前面两竖线
打开子比主题文件夹下的inc/functions/zib-post-list.php文件,搜索 置顶 添加以下代码
//添加在这个代码的下面一行
if (is_sticky()) {
$sticky = '<badge class="img-badge left jb-red">置顶</badge>';
} else {
$sticky = '';
} 代码:
感谢您的来访,获取更多精彩文章请收藏本站。

供学习和研究使用,请在下载后24小时内删除
购买前可以联系作者确认资源信息,防止交易矛盾
© 版权声明
版权声明
1
本站名称:轩逸博客
2
本站网址:www.xyi66.cn
3
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END













- 最新
- 最热
只看作者