文章最后更新时间:
简介:
教程分为两步,添加 CSS 样式和添加 HTML 代码即可
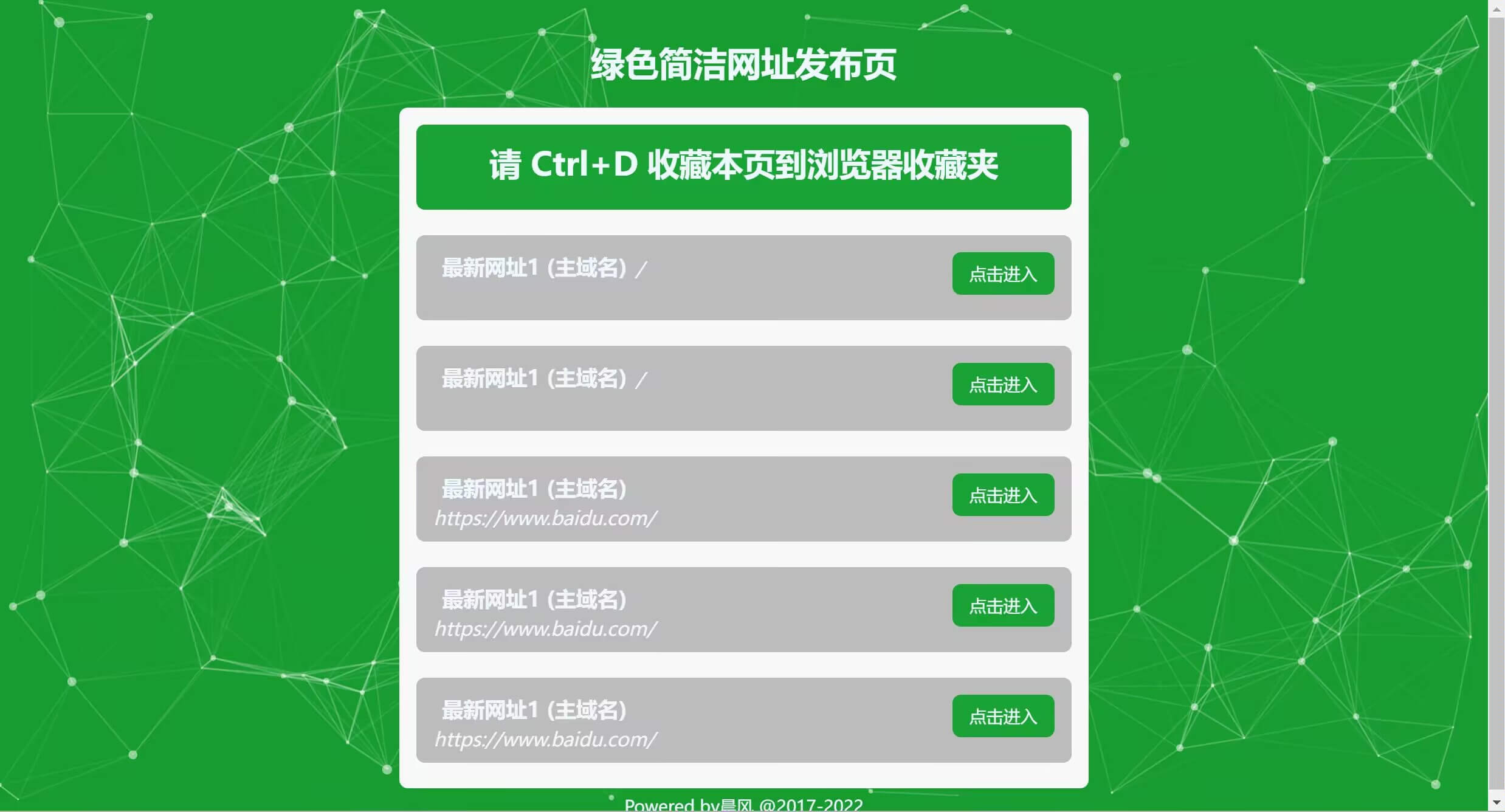
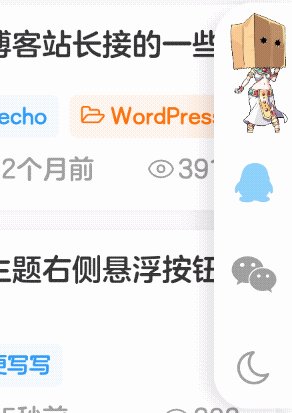
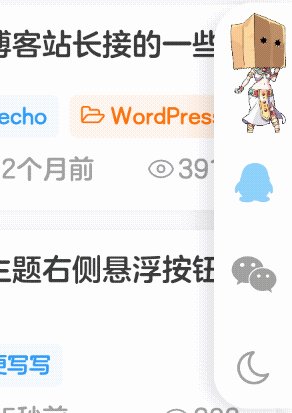
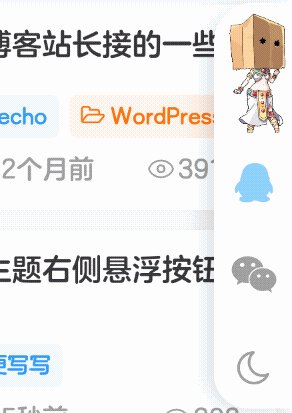
效果图:
![WP子比主题添加最新通知模块教程 图片[1]-WP子比主题添加最新通知模块教程【推荐】-轩逸博客](https://xyiyun-1303847110.cos.ap-shanghai.myqcloud.com/2022/08/Screenshot_2022_0827_113621.png)
1.子比主题设置—>自定义代码—>自定义 CSS 样式,添加以下 CSS 代码:
2.在后台–>外观–>小工具–>自定义HTML,把自定义HTML放到合适的位置,然后把下面代码复制粘贴进去,即可在前台显示
感谢您的来访,获取更多精彩文章请收藏本站。

供学习和研究使用,请在下载后24小时内删除
购买前可以联系作者确认资源信息,防止交易矛盾
© 版权声明
版权声明
1
本站名称:轩逸博客
2
本站网址:www.xyi66.cn
3
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END












- 最新
- 最热
只看作者