文章最后更新时间:
前言:
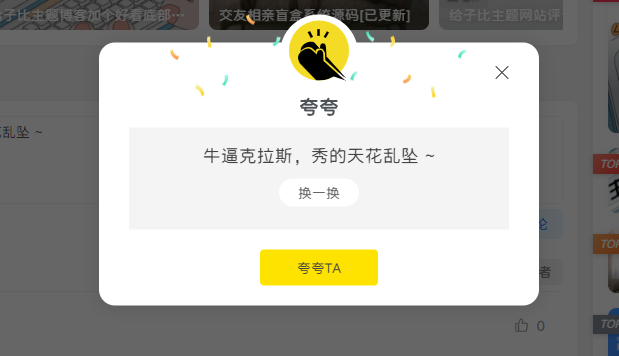
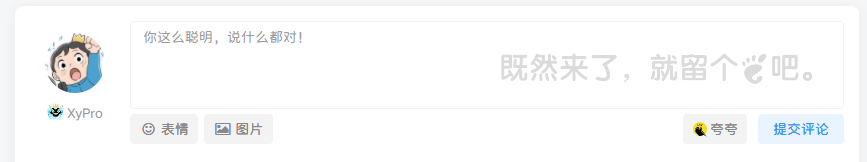
用夸夸功能替代传统的评论一言,将它们分开使用,先看看效果图,再考虑使用不使用!
图片:


CSS代码
css代码我已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代码拿出来放到你想放的地方!
Funcitons代码
- 下面这个链接是夸人的随机句子API,你们可以修改成你们的,也可以用我的!
- https://21lhz.cn/cdn/api/yiyanapi.php?encode=kuakua
- 下面的svg是图标需要夕阳图标库的链接
- <svg class="icon kuakua-icon" aria-hidden="true"><use xlink:href="#icon-kuakua"></use></svg>
- 夕阳图标库链接,如已经添加就需要更新!
- <script src="https://at.alicdn.com/t/font_2827587_zt5tfqudn5.js"></script>
这里只是指出,并不需要做什么,重要的还是下面那个functions代码!
comments代码
前面functions代码里已经添加代码了,这里只需要添加进comments文件里面即可!
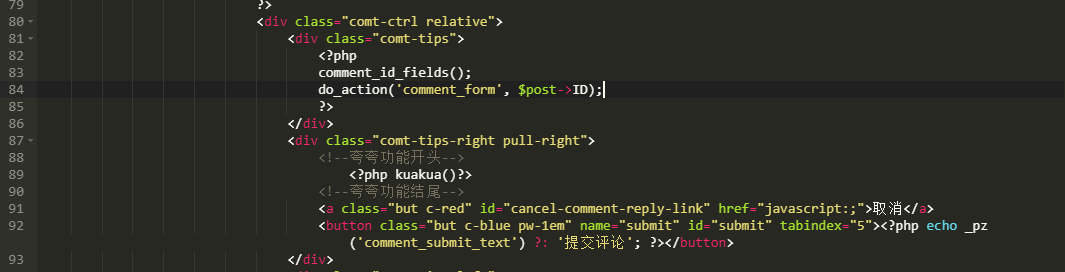
路径/wp-content/themes/zibll/template/comments.php里87行处添加代码
<!--夸夸功能开头-->
<?php kuakua()?>
<!--夸夸功能结尾--> 下载链接:
下载链接:
感谢您的来访,获取更多精彩文章请收藏本站。

供学习和研究使用,请在下载后24小时内删除
购买前可以联系作者确认资源信息,防止交易矛盾
© 版权声明
版权声明
1
本站名称:轩逸博客
2
本站网址:www.xyi66.cn
3
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4
本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。
6
本站附件资源、教程等内容如因时效原因失效或不可用,请评论区留言或联系站长及时更新。
THE END












- 最新
- 最热
只看作者